重点: 1、判断路由前进还是后退
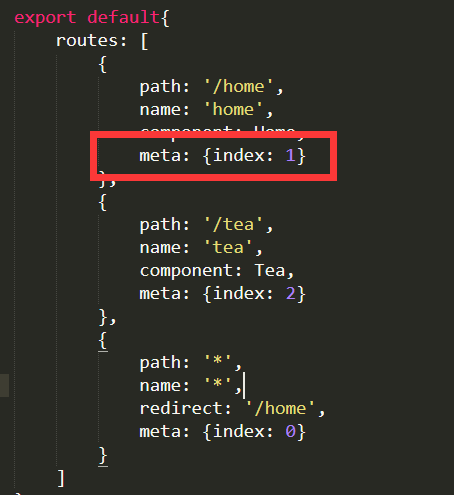
2、切换时动画如何实现1、需要给各个页面定义层级,切换路由时判断进入哪个层级页面,如果进入层级高页面做前进动画,否则做后退动画
在路由定义中添加meta自定义参数 
2、编写进出动画效果样式
此处注意:给<transition>外层div增加样式class="Router",并给div下所有元素增加样式,如下.Router>*
.Router{
position: relative;}.Router>*{ position: absolute; width: 100%; text-align: center;}.slide-right-enter-active,.slide-right-leave-active,.slide-left-enter-active,.slide-left-leave-active { will-change: transform; transition: all 500ms;}.slide-right-enter {
opacity: 0; transform: translateX(-100%);}.slide-right-leave-active {
opacity: 0; transform: translateX(100%);}.slide-left-enter {
opacity: 0; transform: translateX(100%);}.slide-left-leave-active {
opacity: 0; transform: translateX(-100%);}
3、为组件指定可能执行的动画效果
<transition :name="transitionName">
<router-view></router-view></transition>4、监听路由变化判断具体执行哪个动画
可以通过路由的参数获取到之前设置的索引,从而判断动画效果是向左还是向右

完结 撒花~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
注:如有与其它文章相同内容,请不要惊慌,只是借见下这个知识,这只是个人学习